What we tested
Content
Content identified by location
Plain language is not used
Content is not in correct reading order in source code
3-Step Skin Care
Content is not organised into well-defined groups or chunks, using headings, lists, and other visual mechanisms
First instance of abbreviation not expanded
Page Layout
Wide page forces users to scroll horizontally
When sites are constructed to require horizontal scrolling in order to navigate or read content at a normal size of 100% using standard screen sizes, additional problems can arise for users with low vision or mobility impairments.
This is some text you have to horizontally scroll to read.
Colour and Contrast
Colour alone is used to convey content
The green mushrooms listed here are OK to eat. The red mushrooms will kill you.
- Amanita
- Chanterelle
- Porcini
- Shitake
- Tylopilus
Small text does not have a contrast ratio of at least 4.5:1 so does not meet AA
This small text does not have enough contrast with it's background
Large text does not have a contrast ratio of at least 3:1 so does not meet AA
This small text does not have enough contrast with it's background
Small text does not have a contrast ratio of at least 7:1 so does not meet AAA
This small text does not have enough contrast with it's background
Large text does not have a contrast ratio of at least 4.5:1 so does not meet AAA
This small text does not have enough contrast with it's background
Focus not visible
Typography
Inadequate line height used
Many people with cognitive disabilities have trouble tracking lines of text when a block of text is single spaced. Providing spacing between 1.5 to 2 allows them to start a new line more easily once they have finished the previous one.
All caps text found
Typing sentences or phrases IN ALL CAPITALS is rarely a good idea. It may make sense under some circumstances, but only rarely. Lengthy segments of capitalized content are more difficult to read. In some cases, a screen reader may interpret ALL CAPITAL text as being an acronym and may read it as letters rather than words. For example, a screen reader may read the uppercase text CONTACT US as "Contact U. S." because it interprets the uppercase "US" as being an acronym for "United States".
Blink element found
Italics used on long sections of text
Italics are sometimes used to highlight text. But you shouldn't use italicized text because they make letters hard to read. The letters have a jagged line compared to non-italic fonts. The letters also lean over making it hard for dyslexic users to make out the words. When the text size is small, the text is even more illegible.
Marquee element found
Long lines of text
For people with some reading or vision disabilities, long lines of text can become a significant barrier. They have trouble keeping their place and following the flow of text. Having a narrow block of text makes it easier for them to continue on to the next line in a block. Lines should not exceed 80 characters
Very small text found
This is some tiny text, much too small for some people to read
Justified text found
When text is justified to both margins it may add additional spaces between words which may be difficult for users with visual or cognitive impairments to read. Full text justification can also cause words to be spaced closely together thus making it difficult to determine where a word starts and ends.
Language of content
Text language changed without required change in direction
الإعفاء الإلكتروني من التأشيرة
html element has an empty lang attribute
lang attribute not used to identify change of language
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
Text language is in the wrong direction
Electronic visa waiver
html element has an invalid value in the lang attribute
lang attribute used to identify change of language, but with invalid value
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
html element is missing a lang attribute
html element has lang attribute set to wrong language
lang attribute used to identify change of language, but with wrong language
Mother, he's asking you to go. He's saying, "Allons, Madame plaisante!"
Page Title
Inappropriate page title
Empty page title
Missing page title
Headings
Empty heading
This paragraph is preceded by an empty H4
Missing H1
Text formatting used instead of an actual heading
This paragraph is preceded by a div that is styled to look like a heading
Headings not structured in a hierarchical manner
Heading 3
Pages should be structured in a hierarchical manner, generally with one 1st degree headings (h1) being the most important (usually page titles or main content heading), then 2nd degree headings (h2 - usually major section headings), down to 3rd degree headings (sub-sections of the h2), and so on.
Heading 5
Technically, lower degree headings should be contained within headings of the next highest degree (i.e., one should not skip heading levels, such as from an h2 to an h4, going down the document).
Heading 4
This is an example where heading levels have been skipped and are not in a logical order, which makes the page difficult to understand and navigate for people using assistive technologies such as screen reader.
Lists
LI element with no parent
List not marked up as a list
* orange
* banana
* pear
DT or DD elements that are not contained within a DL element
Improperly nested lists
- improperly nested
Tables
Table with column headers and double row headers
| Road | Junction | Car | Bus |
|---|---|---|---|
| Regent Street | Oxford Street | 307 | 12 |
| Regent Street | Bond Street | 1731 | 58 |
| Southwark Street | Union Street | 1975 | 51 |
Table has no scope attributes
| Monday-Friday | Saturday | Sunday | |
|---|---|---|---|
| 08:00 - 12:00 | open | open | closed |
| 12:00 - 16:00 | open | closed | closed |
Table nested within table header
| Item | Cost | ||||||
|---|---|---|---|---|---|---|---|
| Lunch | £6.99 | ||||||
Holiday
|
£609.98 |
Table nested within table
| Item | Cost | ||||||
|---|---|---|---|---|---|---|---|
| Lunch | £6.99 | ||||||
Holiday
|
£609.98 |
Table has no table headings
| Name | Age | Birthday |
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table with inconsistent numbers of columns in rows
| Requester Information | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Name | Jon Smith | Date | 9/9/2005 | ||||||
| Department | Customer Service | ||||||||
| jon.smith@gov.uk | Phone | 07700 900258 | |||||||
Table that only has TH elements in it
| Foo | Bar | Bat | Baz |
|---|
Table is missing a caption
| Name | Age | Birthday |
|---|---|---|
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table used for layout
Welcome to our homepageHere you can find out who we are, what we do and why you should buy our products. |
Table has an empty table header
| Age | Birthday | |
|---|---|---|
| Jackie | 5 | April 5 |
| Beth | 8 | January 14 |
Table with some empty cells
| Current House | Bill title | Last updated |
|---|---|---|
| A | ||
| Lords | Abortion (Disability Equality) Bill [HL] | 26.05.2016 |
| Lords | Access to Palliative Care Bill [HL] | 10.06.2016 |
Images
Image has alt and title that are different

Image with presentation role has non-empty alt

Image with no alt attribute

Background image that conveys information does not have a text alternative
Image has empty alt and non-empty title

A distraction is present, an animated gif

Image that conveys information has an empty alt attribute

Image that conveys information has inappropriate alt text

Image alt attribute contains image file name

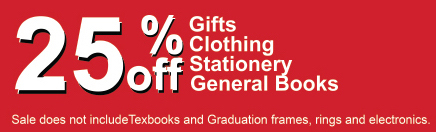
Image with partial text alternative
The image below contains a lot of information, such as which departments the sale is on. The text alternative in the alt attribute does not include this information, only a partial "25% off sale"

Multimedia
Embedded video file is missing text alternative
Flashing content doesn't have warning
Embedded audio file is missing text alternative
Links
Image link with no alternative text
Link to javascript, invalid hypertext reference
Uninformative link text
Polar bear
The polar bear is a carnivorous bear whose native range lies largely within the Arctic Circle, encompassing the Arctic Ocean, its surrounding seas and surrounding land masses.
Read moreLink launches new window with no warning
Links not separated by printable characters
Link text with identical title
Links to a sound file, no transcript
Identifying links by colour alone
Link to PDF does not include information on file format and file size
Link to #, invalid hypertext reference
Blank link text
Links with the same text go to different pages
Link text does not make sense out of context
To know more about me, visit my page.
Adjacent links going to the same destination
Link contains only a full stop
Image link alt text repeats text in the link
Link not clearly identifiable and distinguishable from surrounding text
Find out more about Doctor Who
Link to a multimedia file, no transcript
Non-specific link text
Link to an image, no text alternative
Buttons
Image button has no alt attribute
Empty button
Uninformative alt attribute value on image button
Empty alt attribute on image button
Forms
Errors identified by colour only
Labels missing when they would look clumsy for some form controls
Error messages - no suggestion for corrections given, e.g. required format
Left aligned form labels with too much white space
Group of radio buttons not enclosed in a fieldset
Form element has no label
Fieldset without a legend
Empty legend
Label element with for= attribute but not matching id= attribute of form control
Group of check boxes not enclosed in a fieldset
Empty label found
Two unique labels, but identical for= attributes
Errors identified with a poor colour contrast
Non-unique field label found
Missing labels in checkboxes
Field hint not associated with input
Placeholder no label
Errors are not identified
Form control that changes context without warning
Navigation
Inadequately-sized clickable targets found
Keyboard Access
Alert shows for a short time
Lightbox - close button doesn't receive focus
Focus order in wrong order
Tabindex greater than 0
Keyboard focus is not indicated visually
Keyboard focus assigned to a non focusable element using tabindex=0
My favourite car
Concertina items don't get keyboard focus
- Understanding user research
-
- How user research improves service design
- Start by learning user needs
- Understanding users who don't use digital services
- Preparing for user research
-
- Plan user research for your service
- Plan a round of user research
- Find user research participants
- Choose a location for user research
- Write a recruitment brief
- Getting users' consent for research
- Analysing and sharing findings
-
- Sharing user research findings
- Analyse a research session
Keyboard trap
Dropdown navigation - only the top level items receive focus
Lightbox - ESC key doesn't close the lightbox
Link with a role=button does not work with space bar
Tooltips don't receive keyboard focus
Accesskey attribute used
Lightbox - focus is not moved immediately to lightbox
Lightbox - focus is not retained within the lightbox
Fake button is not keyboard accessible
Frames
iframe is missing a title attribute
iframe title attribute does not describe the content or purpose of the iframe
CSS
Content is not readable and functional when text is increased
This text becomes unreadable when you increase the text-size (Zoom text only) in Firefox
Non-decorative content inserted using CSS
My favourite food is
visibility:hidden used to visually hide content when it should be available to screenreader
display:none used to visually hide content when it should be available to screenreader
Page zoom - boxes that don't expand with the text
HTML
Duplicate id
Article element used to mark-up an element that's not an article/blog post etc.
Empty paragraph
Deprecated center element
Invalid ARIA role names
Object not embedded accessibly - wmode parameter not set to window
Spacer image found
Inline style adds colour
The colour of this text is set using inline styles.
Start and close tags don't match
PRE element without CODE element inside it
Your
/\ (`/`|| _ +
/--\,)\,|| (||`|
goes here
Deprecated font element
The size and face of this text is set using the font element and the size and face attributes
